Glossaire du rédacteur web : 38 termes à connaître absolument
Dans tous les métiers, l’apprentissage du jargon technique est un passage obligé, car il permet de gagner en précision et en efficacité dans les échanges. Lorsqu’on est rédacteur web débutant, des termes parfois obscurs peuvent nous mettre en difficulté. Un mot technique mal compris peut apporter de la confusion sur la tâche à réaliser, surtout si on n’ose pas demander de précisions, de peur de dévoiler son ignorance au grand jour.
Backlink, page pilier, evergreen content…Voici un glossaire de rédaction web contenant les principaux termes à connaître. Idéal pour ceux qui débutent dans le métier (et une bonne piqûre de rappel pour les rédacteurs confirmés) !

Glossaire du rédacteur web : les mots en « A »
Accroche : premières phrases de l’article. Son but premier est d’attirer l’attention du lecteur pour lui donner envie de lire la suite de l’article.
Ancre de texte : l’ancre est le mot ou groupe de mots sur lequel on place un lien hypertexte.
Attribut alt : texte alternatif. Il s’agit de la description textuelle d’une image de votre article.
Audience cible : désigne les lecteurs auxquels s’adressent les contenus d’un site web. L’audience cible peut être catégorisée par des critères démographiques, des habitude ou des centres d’intérêts. Une bonne connaissance de l’audience cible permet d’orienter sa rédaction en termes de sujet et de style.
Les mots en « B »
Backlink : lien hypertexte d’un site extérieur pointant vers un autre site web. Ce lien entrant est aussi bien utile pour le référencement de l’article rédigé (fiabilité) que pour le site cible (autorité).
Back-office : coulisses d’un site web ou d’un logiciel. C’est dans le back-office que s’opère la gestion du site (design, gestion de contenu…) grâce à un CMS par exemple. Le back-office est invisible auprès des visiteurs d’un site qui n’auront accès qu’au front-office.
Balises HTML : éléments de code servant à structurer un article. Les balises HTML sont également utiles pour l’indexation d’une page web par un moteur de recherche. Une balise commence par « < » et se finit par « > ». Quelques balises HTML que le rédacteur web doit connaître : <title>, <h1>, <h2>, <h3>, <p>, <a>
Brief de rédaction : consignes données par le client pour la rédaction d’un article (nombre de mots, thème de l’article, ligne éditoriale, mots clés à travailler, etc.). Le brief peut être plus ou moins étoffé selon les besoins et la mission que vous exécutez pour votre client.
Les mots en « C »
Call to action (CTA) : aussi appelé « appel à l’action », le CTA est une formule à glisser à des endroits pertinents de votre article pour demander au lecteur de faire quelque chose (partager l’article, laisser un commentaire, télécharger un livre blanc, s’abonner à une newsletter, etc.).
Champ lexical : désigne le vocabulaire d’un thème en particulier. L’ensemble des mots de ce domaine forment le champ lexical d’un texte.
Champ sémantique : groupe de mots utilisés dans le même contexte dans le but de décrire un sujet. C’est un terme spécifique à la rédaction web et semblable à l’appellation « champ lexical ».
Chapô : introduction d’un article. Le chapô a pour objectif de résumer brièvement le contenu du texte tout en incitant le lecteur à lire l’article en entier. Il ne doit pas dépasser sept lignes.
Charte éditoriale : document de référence ayant pour rôle de fixer un objectif de qualité ainsi que d’assurer une certaine cohérence entre les contenus d’un site web.
CMS (Content Management System) : plateforme de gestion de contenu d’un site web. Le plus connu des CMS est WordPress.
Contenu dupliqué (ou duplicate content) : contenu copié entièrement ou en partie depuis un autre site web. Cette pratique est à bannir du quotidien d’un bon rédacteur web car fortement sanctionné par les algorithmes des moteurs de recherche.
Contenu permanent (ou contenu evergreen) : opposé aux contenus d’actualités ou aux contenus saisonniers, il s’agit d’un contenu intemporel, très prisé des éditeurs de blog pour le référencement qu’il apporte, dont la pertinence est maintenue dans le temps.
Copywriting : style d’écriture persuasive. Le copywriting allie un bon maniement des techniques de persuasion à une bonne connaissance de la cible de l’article pour la rédaction d’un article efficace, percutant et convainquant.
Les mots en « F »
Featured Snippet : également appelé extrait optimisé, il s’agit d’un encadré qui apparaît en haut des résultats Google, et apporte une réponse concise à une requête tapée par l’internaute.
Les featured snippets s’affichent sous forme de petits paragraphes de texte, de listes, de tableaux, d’images ou encore de vidéos.
Sélectionnés automatiquement par l’algorithme de Google, il est possible d’optimiser son contenu pour les featured snippets et ainsi bénéficier d’une meilleure exposition dans les résultats de recherche.
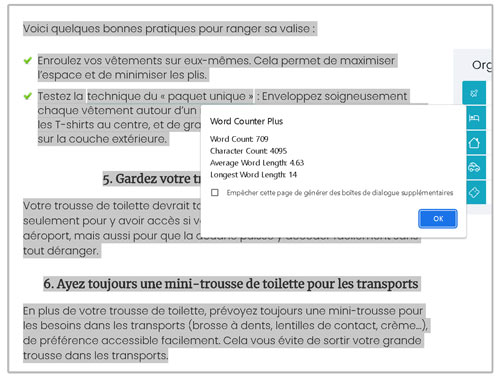
Feuillet : unité de mesure de longueur d’un article. Un feuillet correspond à 1500 caractères espaces compris (environ 250 mots).
Les mots en « G »
Guest blogging : c’est le fait de rédiger un article invité pour le site ou le blog d’un autre acteur important du milieu. Pour le propriétaire d’un site, inviter des experts du secteur à rédiger des articles permet d’animer son blog et de gagner en autorité.
Les mots en « I »
Inbound marketing : stratégie marketing moderne inversée. Contrairement aux techniques marketing traditionnelles (outbound marketing), l’inbound marketing permet de faire venir le client à soi. La rédaction web est donc au cœur d’une stratégie d’inbound marketing pour un site web.
Les mots en « L »
Landing page : page de destination où le lecteur atterri après avoir cliqué sur un lien (dans une publicité ou un courriel par exemple).
Lead magnet : contenu à forte valeur ajoutée promis à un lecteur en échange d’informations personnelles. En donnant ses coordonnées, un visiteur sera ainsi converti en lead et il obtiendra un contenu exclusif (livre blanc, boîte à outils, groupe privé…).
Lien interne : lien hypertexte intégré à un article redirigeant vers une autre page du même site web. Multiplier les liens internes diversifiés sur plusieurs articles d’un site contribue à son maillage interne, un point clé de l’optimisation d’un site internet.
Livre blanc : guide pratique rédigé autour d’un sujet donné. Un livre blanc est généralement donné gratuitement à un prospect en l’échange d’une adresse mail par exemple (lead magnet).
Les mots en « M »
Meta description : courte description apparaissant sous l’URL et le titre de l’article dans la page de résultats d’un moteur de recherche. Elle doit faire moins de 150 mots afin d’être affichée dans son intégralité.
Mot clé (MC) : terme caractérisant le contenu d’une page web. Un article peut contenir plusieurs mots clé dans le but d’optimiser son référencement sur les moteurs de recherche.
Les mots en « O »
Optimisation de contenu : ensemble des techniques qui permettent à un site web de se positionner de façon naturelle (organique) sur les moteurs de recherche (optimisation de mots clés, maillage interne, balises HTML, attribut alt, etc.). C’est l’une des définitions les plus importantes du glossaire rédaction web.
Ouverture : après la conclusion, cette phrase de fin d’article permet une ouverture vers un autre sujet lié à celui traité dans l’article. Cela peut être le bon moment pour placer un appel à l’action par exemple.
Les mots en « P »
Page catégorie : page de structure d’un site e-commerce ou d’un blog. Une page catégorie regroupera plusieurs produits d’une même famille ou plusieurs articles d’une même thématique.
Page pilier : contenu long traitant une thématique précise en une seule page. C’est un type de contenu utile pour le référencement d’un site web.
Page produit (ou fiche produit) : page d’un site e-commerce consacrée à un produit spécifique. Elle en décrit toutes les spécificités et finit de convaincre l’acheteur potentiel d’acheter le produit.
Les mots en « R »
Requête : mot clé saisi dans un moteur de recherche. Derrière chaque requête saisie se cache une intention de recherche. Par exemple, les articles de blog répondent majoritairement à des requêtes « informationnelles ».
Rich Snippets : résultats de recherche enrichis qui apparaissent sous ou à côté d’un résultat standard de Google.
Il s’agit par exemple des étoiles de notation, du temps de cuisson d’une recette, d’informations sur un film, un musicien, un évènement.
Il peut aussi s’agir de liens vers d’autres pages de votre site apparaissant sous le résultat, que Google juge pertinent de proposer (appelés « Sitelinks »).
Les rich snippets « s’activent » en utilisant un balisage spécial sur la page source : les données structurées.
Les mots en « S »
SEO (Search Engine Optimization) : désigne l’optimisation naturelle d’un texte pour les moteurs de recherche. Le SEO est un domaine regroupant de nombreux critères essentiels à connaître et appliquer pour être un bon rédacteur web. C’est un des fondamentaux à retenir de ce glossaire de rédaction web
SERP (Search Engine Result Page) : désigne la page des résultats d’un moteur de recherche qui s’affiche après une requête. Un article bien optimisé pourra apparaître dans la première page.
Les mots en « T »
Titraille : ensemble des éléments composant le titre (titre, sous-titre, intertitres…).
Nous espérons que ce glossaire de rédaction web vous aura éclairé et aidé pour devenir un meilleur rédacteur web. Dites-nous en commentaires si vous connaissez d’autres mots indispensables au vocabulaire du rédacteur web. Nous les ajouterons dans l’article au fur et à mesure !